Virtual beacons are the Mist patented vBeacon technology used to provide the proximity-related notification to the user on the Mobile app using Mist SDK.
Benefits of Virtual Beacons:
Users can be notified when the device is within the proximity such as immediate/near/far based on the power transmitted.
vBeacon API:
GET /api/v1/sites/:site_id/stats/vbeacons
[
{
"name": "beacons-test-extra",
"uuid": "00000000-0000-1000-8000-000000000000",
"major": 0,
"minor": 0,
"message": "Welcome to Mist Office",
"url": "https://www.mist.com/",
"power": 18,
"power_mode": "custom",
"x": 2390,
"y": 2100,
"x_m": 220.3443582420362,
"y_m": 193.60801351810713,
"id": "1020b0af-454a-47c4-ad5f-d2a0d673a137",
"site_id": "49ff76e0-a283-4e7d-b38d-041f1e9aff3c",
"org_id": "9777c1a0-6ef6-11e6-8bbf-02e208b2d34f",
"created_time": 1586930392,
"modified_time": 1592525375,
"map_id": "a4386034-a10f-461a-99ef-33bc478b02a8",
"tag_id": null
}
]
vBeacon Notification using SDK
vBeacon notifications can be implemented in Mobile App using notification callback in Mist SDK.
vBeacon notifications in Android
onNotificationReceived(Date dateReceived, String message)
vBeacon notifications in iOS:
func mistManager(_ manager: MSTCentralManager!, didReceiveNotificationMessage payload: [AnyHashable : Any]!)
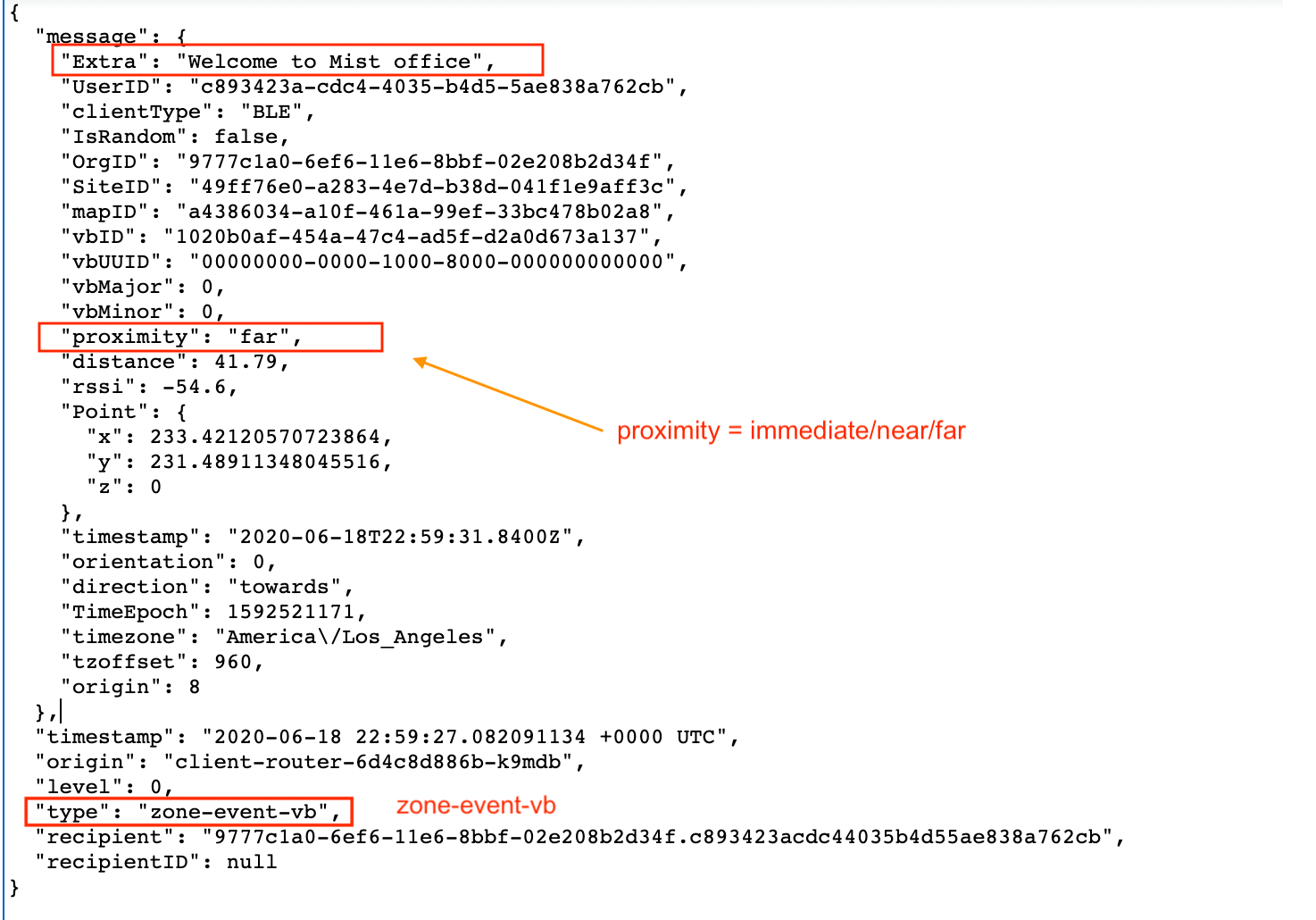
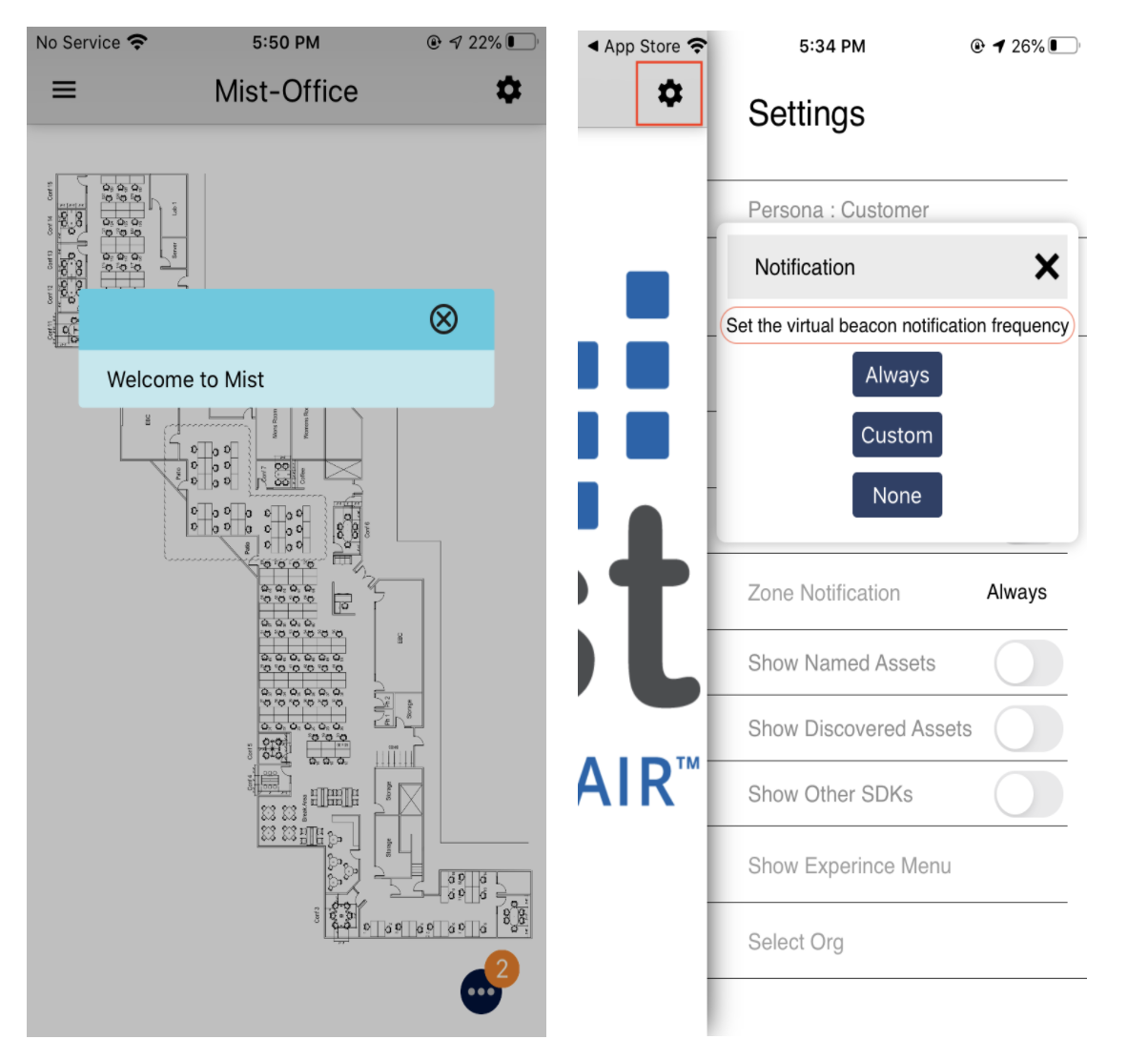
You can see the response shown below which provides proximity information via notification callback.

When a user goes near the location of the virtual beacon, a notification is sent to the application with the configured message.
How to add a vBeacon on the floor plan?
-
Login into Mist Portal at https://manage.mist.com/
-
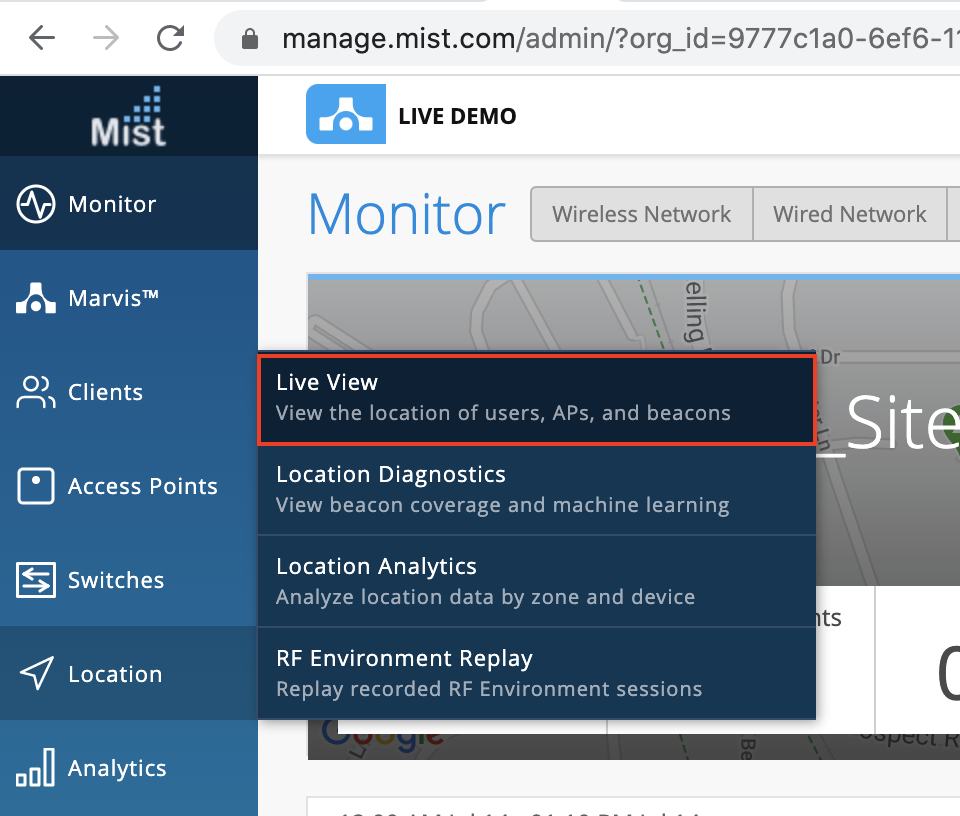
From the left menu hover over the Location menu item and click on Live View.

-
Select the floorplan you will like to add a vBeacon on.
-
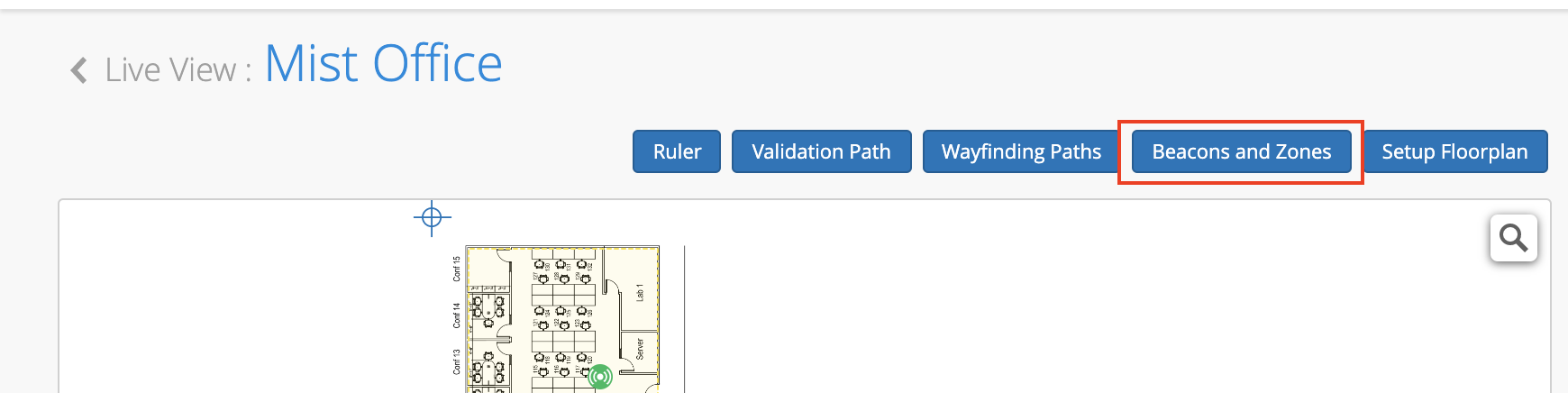
Click on Beacons and Zones.

-
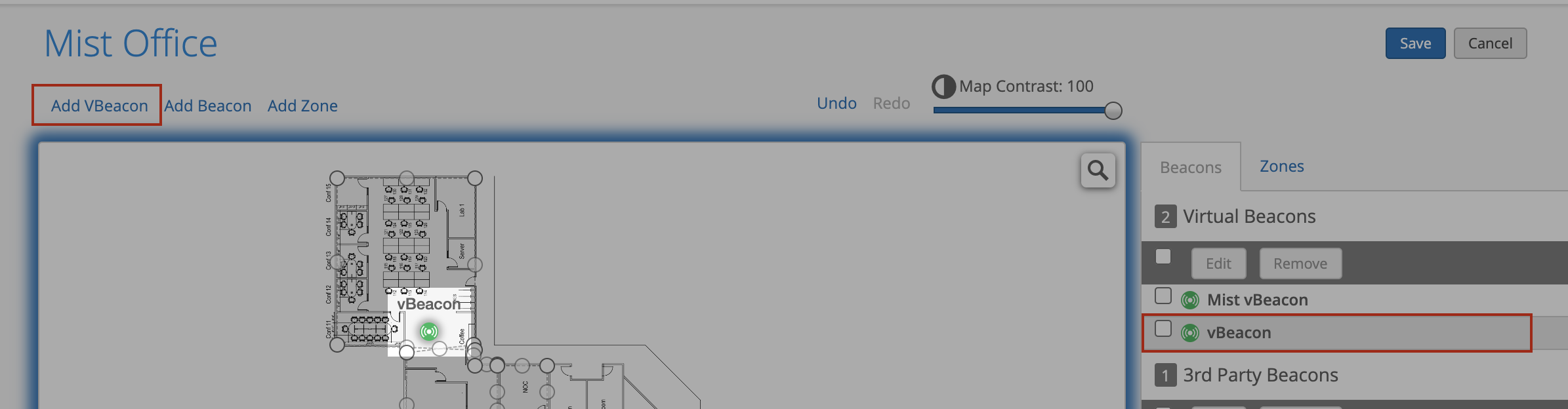
Select Add VBeacon on the floor map.
-
Move and place it to the intended location on the floor map.

-
Make sure vBeacon has a name and message. Without a title or message, the Mobile app will not receive the notification.
-
Mist has developed a demo mobile app called Mist Experience which implements notification callback to demonstrate Virtual beacon notification based on proximity.

Setting Virtual beacon:
-
A virtual beacon setting is fairly self-explanatory. After adding the virtual beacon on the floor map by default the name is set to ‘Anonymous’.
-
Click on Edit from the Right-Hand-Side of the page.
-
Add Name, Message, and URL in the quick edit form and hit save button.



